Strategic collaboration – How Moye partners with clients for powerful results
Great designs come out of a good collaboration between the design team and their client as both bring different things to the table. We have experience and knowledge of design, and you have an understanding of your business objectives and audience. Through our work, we are merging them to achieve a common goal – an experience a user will enjoy.
It is essential for us to have everyone involved in the design process, and always keep the conversation going. We make it a point to find the most effective ways to exchange ideas, feedback, and communicate well with our clients.
The reason we decided to write about the way we work is to share the importance of all the little steps that lead to a quality UX and UI design. Read on to find out what happens once you decide we are the team that can create the best experience of your digital product.
Table of Contents
The beginning of the design process — Discovery phase
Discovery workshop
A Product Discovery Workshop is all about turning your project ideas into a clear, actionable plan. Whether you’re gearing up for a large project, feeling overwhelmed by too many ideas, or trying to better understand what your users need, we’ll help you get unstuck and moving forward. Our team will sit down with your key players to map out core features, set realistic timelines, and provide an honest cost estimate. Through practical exercises focused on user
goals, feature planning, and prioritizing what matters most, we’ll help you shape a roadmap that’s ready for action. With methods like MSCW and Risk/Value analysis, we can pinpoint the features that bring the most value for your MVP. The end result? A streamlined project plan and a team fully synced with your goals. Each workshop is customized to fit your needs, and we can meet online or in person—whichever works best for you.
Research phase
Taking a project on, we must become well familiar with the industry our client is in, their target market, and the audience. Designers become little encyclopedias of different themes as the only way we can create the right design for the users is if we can get into their heads.
This means that a certain amount of time must be invested in research. You can provide your insights if you know the subject and the audience, or we can do the work for you.
The information we need to get in this phase concern:
• the type and description of the industry
• some norms that are common in the design;
• more details of your target market and audience (demography, age, gender, interests, etc.);
• competition; and furthermore, your preferences for the look, feel, and perception of your brand.

Inspiration
It is also a good idea that you provide some examples of the type of work you like, and, why not, some work that you don’t like. Also, try to think about your target audience and what would attract them.
We will discuss the provided information and inspiration, and talk about what can work well and what you don’t want. All this helps us decide on the direction of work and be ready for the next phase.
Wireframing
Why use wireframes?
You don’t want users to get on your app or website, which you made sure looks smashing, and have no idea where they are or what to do and where to go next. A lot of websites and apps have usability problems, which usually stop people from coming back. So, don’t let the users hit the wall under any circumstances.
We realized that catching major usability problems early in the design process saves a lot of time and money, and ensures we won’t be developing a UI that may fail. That’s why we made wireframes a part of our design process, and clients get the opportunity to review them in the early stages of a project.
After the discovery phase, creating an effective user flow is our priority in the UX phase of a project.

How are wireframes cost-effective?
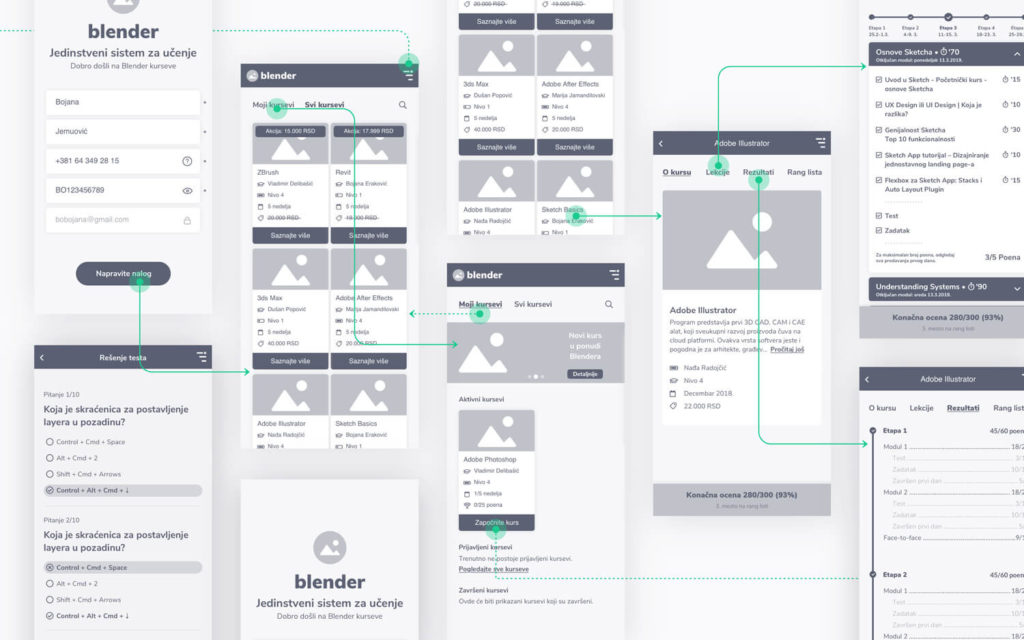
In our experience, wireframes turned out to be a rapid and cost-effective technique for identifying usability problems. They are a graphic representation of the main content, actions, and information on the page. They serve as a simple visual representation of location and layout of various elements, including content navigation and interactive and functional elements.
And when we say simple visual representation, what we mean is that you shouldn’t expect the visual design of the page to be a colored version of what you are seeing. Wireframes are not designed yet, so you’ll probably see a lot of black, white, and grey, big Xs instead of pictures, and some dummy text. That’s because we aim to focus solely on the user experience and functionality without the distraction of visual design.
At this phase, you should get a better feel for whether you are solving problems in the right way for your business and, most importantly, your customers.
So, our priority is first to create a user experience that gives both clients and the team a quick feel of how the website will work. We want to define what content and functionalities are required to meet the user’s needs and what aspects of the website must be put in place to support the journey.
Testing
At this point, it is good to evaluate how the target audience will react. Although you should test the final design, testing at the earlier stage will also save you from going in the wrong direction. It is helpful to bring the third-party to the process when it comes to testing since the team and the client become to close to the project, and a new opinion should be welcome, especially from the future user.
We can also help you with this stage, do the tests and present you with the result and adapt the design, or you can choose to do the testing on your own.
We will soon write more about the way we do testing to explain the importance of this phase and how it contributes to a better final result.
UI design – the cherry on top

Once we are satisfied with the UX and you approve the sketches, we are moving on to the UI. At this point, you will get the feel of what your website or app will look like in the end.
We now have all of the information required to produce a final design: background information on the business and industry collected, a mood board and a collection of inspirational sites that will inform the site’s look and feel, and wireframes that will guide the layout and informational hierarchy.
Keeping everything we have done up to this point, we will give you 2-3 different versions of UI for 2 or 3 key screens, and you will choose the one that you want to implement. These options are created by 2-3 designers independently so we can offer you as much variety to choose from as possible.
Even though all this might sound time-consuming, our experience shows that every step of the way serves to help avoid setbacks and missteps. Over time we’ve tailored our design process to make it as effective and time-saving as possible. Most designs require some level of iteration and refinement; however, in the case of this process, it turns out the amount of refinement is considerably less.
* * *
These are the parts of the plan that we arrange together based on your wishes before we start the work. Every step added improves the quality of the final work. Our advice is that you talk to your designers and get involved in the process. Give us as much information as you can, and ask us questions. We will define how many iterations we can provide, and keep you well informed throughout the process.
Good preparation and careful planning will lead to a smooth process that gives the best possible results in an optimum amount of time. All these steps help us avoid any misunderstandings and miscommunication, and save us from working on any solutions that are misdirected both for the client and for the team.
All that is left for you to do is to check out our design services and decide if there is one for you or contact us to get a custom estimate for your project.
*Written by Marija Jamandilovski (UX and content writer)